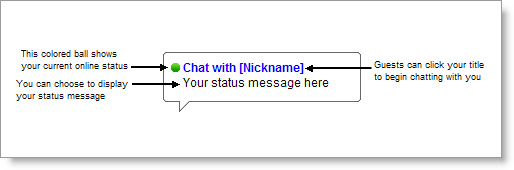
Add Google Talk Chatback Badges in Blogger and Stay Connected with your Blog Readers. A Google Talk chatback badge will let visitors to your web page chat with you. They'll be able to chat with you whenever you're signed in to Google Talk as yourgmailid@gmail.com.

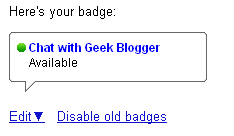
To use this badge, copy and paste the HTML code below into your web page. If the site that hosts your web page does not support direct HTML editing or embedded frames then click 'Edit' to select a style of badge that does not use frames. If you want to include your badge in an email message, you should use the 'Hyperlink only' or 'Url only' styles.

Note: You need to be a Google Talk user to create a badge, and you'll need to be online and available (with a green ball next to your name) in Google Talk to enable people to chat with you.
Steps to Add Google Talk Chatback Badges in Blogger
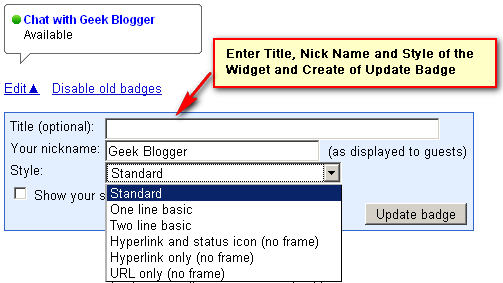
#Step 1. Go to http://www.google.com/talk/service/badge/New and fill the necessary detail as described above, like Nick name, Badge style and Title of the badge.

Now look for JavaScript code generated at the end of the page. Copy the JavScript code.
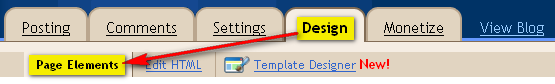
#Step 2. Log in to your Blogger Dashboard and Navigate to Design> Page Element.

#Step 3. Add a Gadget as HTML/JavaScript and Paste the Code we have copied in #step 2.

#Step 4. Save your Template and Done!. Now Whenever your blog reader will open chat session you will have the chat box pop up visible in your Gmail in-box page (refer below sample screen shot).

Enjoy! and chat with your blog readers. If you need any help please Leave a response.







No comments:
Post a Comment