STEP #1 Log in to BLOGGER go to Layout
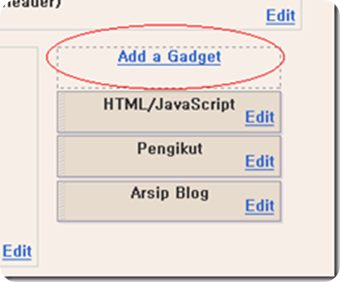
Add a Gadget of HTML/JavaScript type.
Then add this code in to it:
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img src="http://www.incontext.indiana.edu/images/to_top_arrow.gif" /></a>









No comments:
Post a Comment